블로그를 돌아다니다 보면
목록에도 광고가 있는 경우를 볼 수 있다.

현재 내 블로그에도 저 목록 광고(인피드 광고)가 생겼지만...
원래는 없었다.
구글 애드센스가 걸렸던 한 달 넘게...
일부러 안 한 게 아니고 시도했는데 안 돼서 포기한 거였다 ㅡ ㅠㅠ
인피드 광고는 구글 애드센스 홈페이지에 들어가서 좌측 '광고' 탭의 '광고 단위 기준'에서 만들 수 있다.

만드는 건 간단하다 저거 누르고

구글에서 추천하는 스타일 선택한 후
자기 블로그 URL 입력해주면 된다.
우리는 PC, 모바일 둘 다 광고 띄우게 할 거니까 두 번 만들어주면 된다.
데스크탑용, 모바일용...
티스토리 블로그 기준 URL은
자기 블로그 URL에다가 /m 을 추가해주면 된다.
내 블로그는 "hamster2dark.tistory.com" <- PC
"hamster2dark.tistory.com/m" <- 모바일
이고.. 아마 다른 분들은 다르겠죠...
입력해주면 '페이지 스캔하기'가 활성화된다. 눌러주면 된다.

근데 내 블로그는 몇 번을 다시 돌려봐도 저 이상한 곳으로 인식이 되는 것이다. ㅠㅠ
아니 저기는 인기글, 최신 글이라서 별로 뜨지도 않는 곳인데..!!!
몇 번을 반복해도 ㅡㅡ 페이지 스캔에서 인피드 광고 인식이 안 되는 문제가..!! 반복 ㅋㅋㅋㅋㅋ
결론부터 말하자면 저따구로 돼도 광고 띄울 수 있다.
그냥 광고 크기나 형식만 저기 기준으로 되는 듯...
근데 나는 광고 크기를 반응형으로 해놓아서... 괜찮은 거 같다. 알아서 주변 서식에 맞춰서 광고 크기가 바뀌더라.
불만족스러운 부분도 있긴 하다만;;
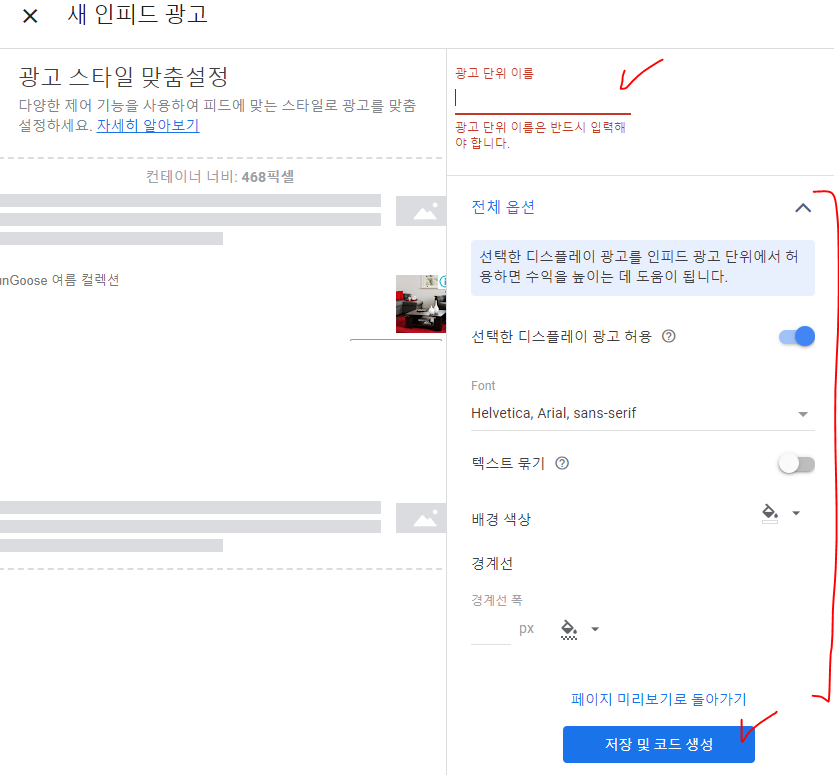
아무튼 다음을 눌러주고 이름 대충(ex: 인피드(PC)) 설정해주고 만들어주면 광고 코드가 뜰 거다.

저장 및 코드 생성을 눌러주자..

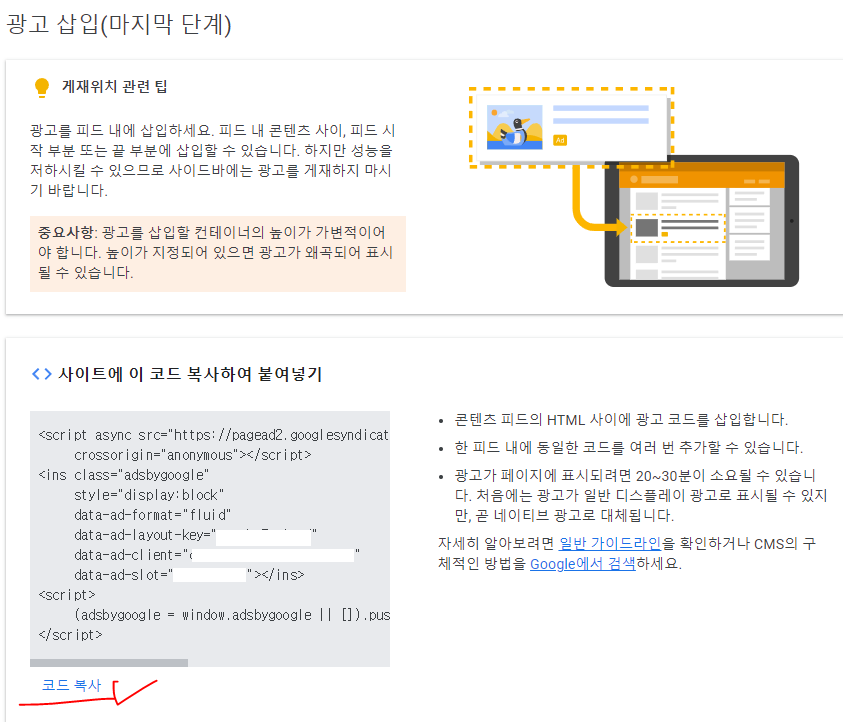
코드가 나왔다... 이제 이 코드를 복사하면 되는데 좀 복잡해진다.. 망할

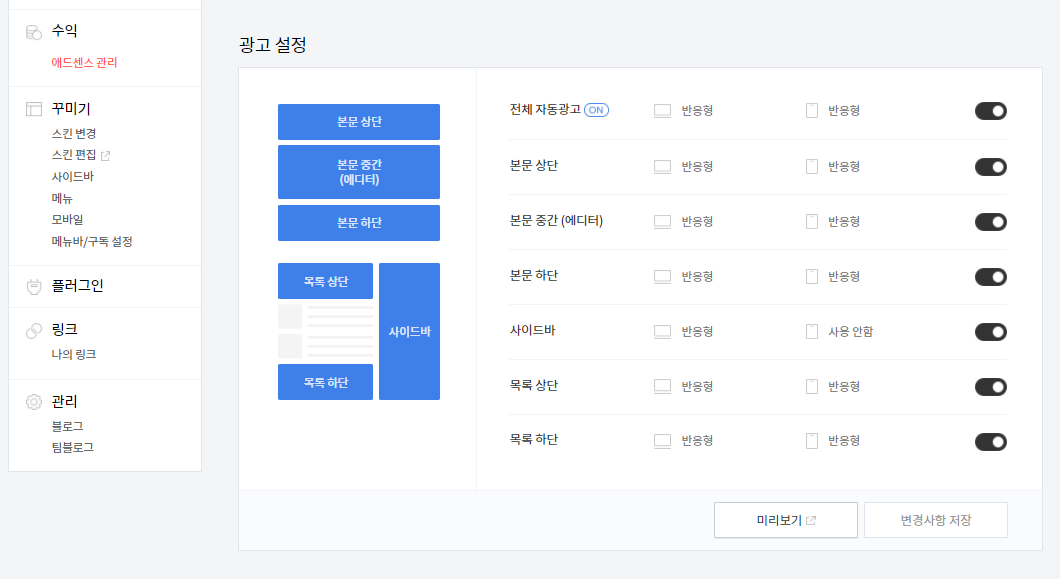
새삼 티스토리 블로그 설정에서 수익-애드센스 관리로 가면 나오는 광고 설정이 얼마나 간단했는지... 감사 감사 감사다.
아마 다른 블로그에서 인피드 광고 설정하는 법에 잘 설명해주었는데.
나는 다 시도했는데 실패했다.
스킨의 문제인가 심도 있게 고민했다. 참고로 나는 티스토리의 무료 스킨인 북클럽 스킨이다. (뭐 안 바꿈)
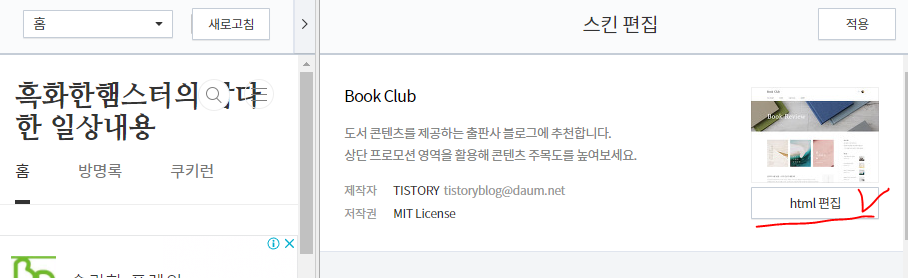
아무튼 저 인피드 광고를 설정하기 위해서는 무려 html 편집까지 해줘야 한다.

눌러줍시다..

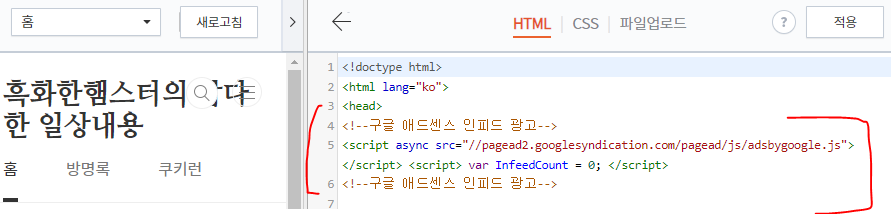
<head>와 </head> 사이에 저 코드를 넣어줘야 한다.
그냥 <head> 밑에 넣어주는 게 눈에 띄고 빠르다.
<!--구글 애드센스 인피드 광고-->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> var InfeedCount = 0; </script>
<!--구글 애드센스 인피드 광고--><!--구글 애드센스 인피드 광고--> <- 요 부분은 주석처리되니까 사실 없어도 되는 부분이지만... 주석이 있어야 나중에 수정하거나 삭제하기 편하다.
아무튼 위 코드를 고대로 복붙 하시면 된다는 말이다.
그리고 문제의 코드... 우리가 복사한 코드를 그대로 이용하는 게 아니라는 게 젤 짜증 나지만.. (ㅜㅜ)
아무튼 인피드 광고 만들면서 나온 코드 내용 중 제가 흰색으로 가려놓은 그 값들이 코드 작성에 필요합니다.

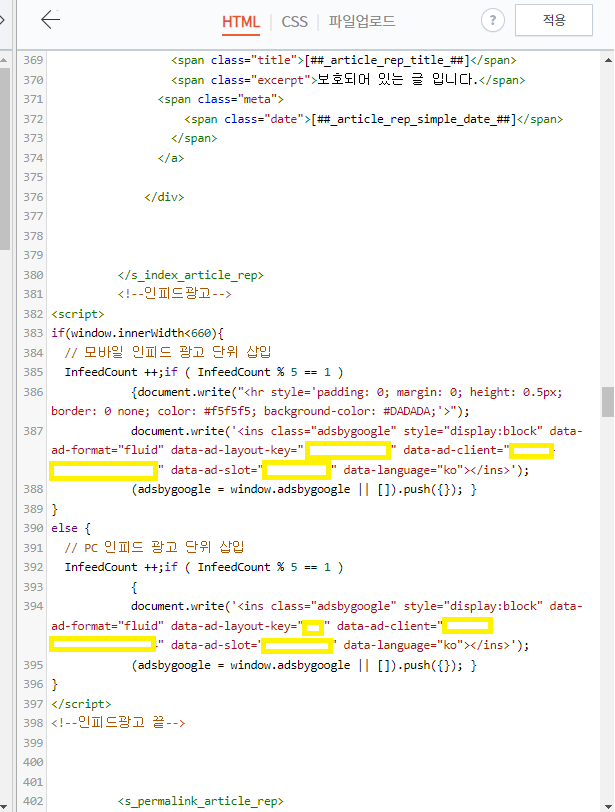
html 코드에서 "</s_index_article_rep>"을 찾아서 그 밑에 저 코드를 입력하시면 되는데...
노란색 값은 원래 자기 코드(인피드 코드에서 복사한 내용)에서
data-ad-layout-key="영어+기호반복"
data-ad-client="ca-pub-숫자"
data-ad-slot="숫자"
막 이렇게 대응되는 게 있을 텐데 그 값을 입력해주면 됩니다..
즉, 노란 박스 안에는 자기 코드 값을 입력하시고 나머지는 그대로 쓰셔도 되고 수정하실 부분은 수정하시고요.
근데 결론부터 말하자면 저렇게 했는데 안 됐습니다. ㅜㅜ 아니?!! 왜?!
그래서 저는 초반에 인피드 광고 부분 인식하는 부분에서 '인기글', '최신 글' 고 따위 곳에 인식을 해버려서 안 되는 건 줄 알았죠.. ㅎㅎ
근데 그게 아니고 ㅡㅡ;;!!!

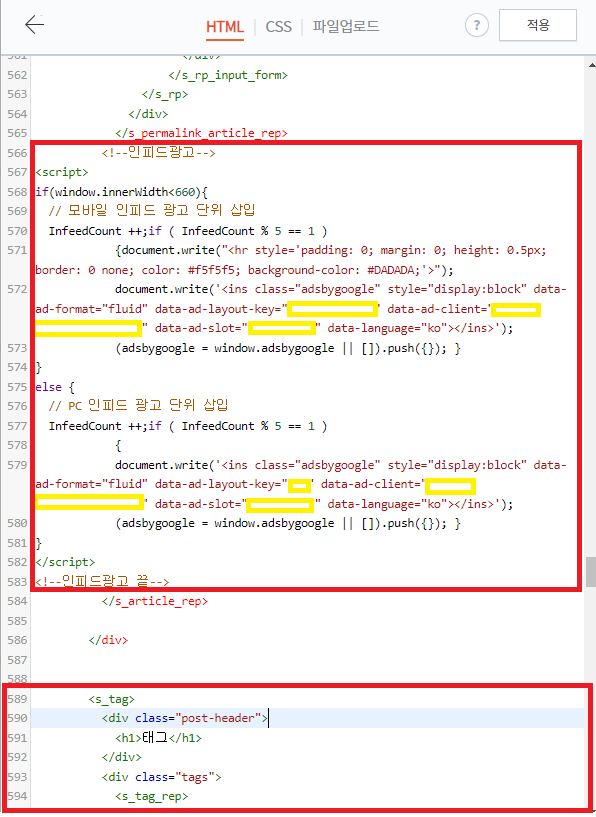
밑에 여기에 입력하는 거임.
대충 태그 부분 위쪽의 </s_article_rep> 바로 위에 입력(삽입)하는 것이었더라고요
(위치 매우 중요. 공백은 상관없는데, 조금이라도 다른 데에 두면 결과가 천지차이요)
이걸 어떻게 알아냈냐면 저 코드를 여러 군데 복사하다가 저기에 두니까 딱 제가 원하는 대로 되더라고요!! ㅠㅠ
(성공한 장면이 맨 위의 사진입니다. 제 게시글 사이에 광고가 있는 거)
지금 현재, 저 코드가 두 군데에 붙여져 있는데 혹시 하나 삭제했다가 이상하게 될까 봐 일단 방치시켜놨고요... 저 코드 여러 군데 붙여도 잘못 들어가면 아무런 변화가 없거나 사이트에 광고가 이상하게 뜨거나 그럽니다.. ㅋㅋㅋ
아무튼 뭐 시행착오를 한 끝에 성공했습죠
아무튼 다른 블로그 말 들도 완전히 맹신하지 마시고 참고만 하셔서 자기한테 맞게 해야 한다는 사실을 배웠습니다어..
<!--인피드광고-->
<script>
if(window.innerWidth<660){
// 모바일 인피드 광고 단위 삽입
InfeedCount ++;if ( InfeedCount % 5 == 1 )
{document.write("<hr style='padding: 0; margin: 0; height: 0.5px; border: 0 none; color: #f5f5f5; background-color: #DADADA;'>");
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="본인 data-ad-layout-key" data-ad-client="본인 cap-pub 값" data-ad-slot="본인 data-ad-slot 값" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
else {
// PC 인피드 광고 단위 삽입
InfeedCount ++;if ( InfeedCount % 5 == 1 )
{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="본인 data-ad-layout-key" data-ad-client="본인 cap-pub 값" data-ad-slot="본인 data-ad-slot 값" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
</script>(제 티스토리 블로그에 사용한 코드는 InfeedCount % 5 ==1에서 1을 2로 바꿔서 사용중)
제가 썼던 코드는 위와 같습니다. 적당히 자기에 맞게 수정하시면 될 거 같아요.
(고로 삽입한 코드가 head 쪽에 하나, article_rep 쪽에 하나 총 두 개)
아무튼 성공했는데
제 블로그 홈을 보니까 너무 광고가 덕지덕지... 싶어서
저 count 수를 늘려야 할까 고민도 되고. (InfeedCount % 5 ==1 이 5로 나눴을 때 1 나오면 광고 띄우는 거니까 5개 단위로 띄우는 것. 5를 늘리면 덜 광고가 나오겠죠)
뭔가 딱 크기 알맞게 안 나오고.. 간격도 좀 게시글 사이에서 넘 좁은 거 같고... 고민입니다.
이 험난한 여정을 다시 하기 귀찮은데 ㅠㅠ
참고로 PC에서 모바일에서도 제대로 뜨는지 확인하려면 띄운 창을 최소화시키면 됩니다.
그러면 자동적으로 모바일 버전으로 보이더라고요. 신기~
(힘들게 휴대폰으로 찾을 필요가 없음..)
근데 저거 인피드 광고를 하고 나니까

게시글 내에서 숫자로 된 부분 위에도 광고가 뜨는데...
디자인적으로 너무 보기가 안 좋다... 우짜면 좋을지... ㅋㅋㅋ
하지만 오늘 저거 수행하느라 모든 기운을 다 써서 나중에 최적화시켜야겠다.
+여담
코드 블럭으로 처리하면 복붙될 줄 알았는데 안 되네;;(당황)
나중에 복붙되도록 처리하겠습니다.
아마 다른 블로거분들도 인피드 광고 코드 많이 올려두셨으니까 그거 참고하시는게 더 나을 수도...
'티스토리&애드센스 탐험기' 카테고리의 다른 글
| 티스토리 블로그 모바일 페이지 속도 개선 성공! (느린URL->빠른URL) / 북클럽 스킨 모바일 속도 빠르게 하는 법 (10) | 2022.03.14 |
|---|---|
| 구글 서치콘솔(google search console) 모바일 코어 웹 바이탈 개선이 필요함 해결하기 시도 중...(페이지 속도 증가시키는 방법들) (0) | 2022.03.08 |
| 구글 애드센스 예상 수익은 있는데 '잔고'(지급)에 반영되지 않는 경우 (8) | 2021.12.02 |
| 크롤러: 호스팅 서버에 연결할 수 없음 (티스토리 블로그 / 구글 애드센스 / 광고 표준 위배 해결 (2) | 2021.11.05 |
| 구글 애드센스 광고 크롤러 오류 / 티스토리 블로그 새단장(북클럽 스킨) (0) | 2021.11.03 |




댓글