안녕하세요!
요즘 티스토리 블로그 속도 때문에 아주 걱정과 고민이 많았습니다.
분명 얼마 전까지만 해도 전혀 느리지 않았던 URL들이 99% 가까이 느린 URL이 되어버렸기 때문이죠 ㅠ

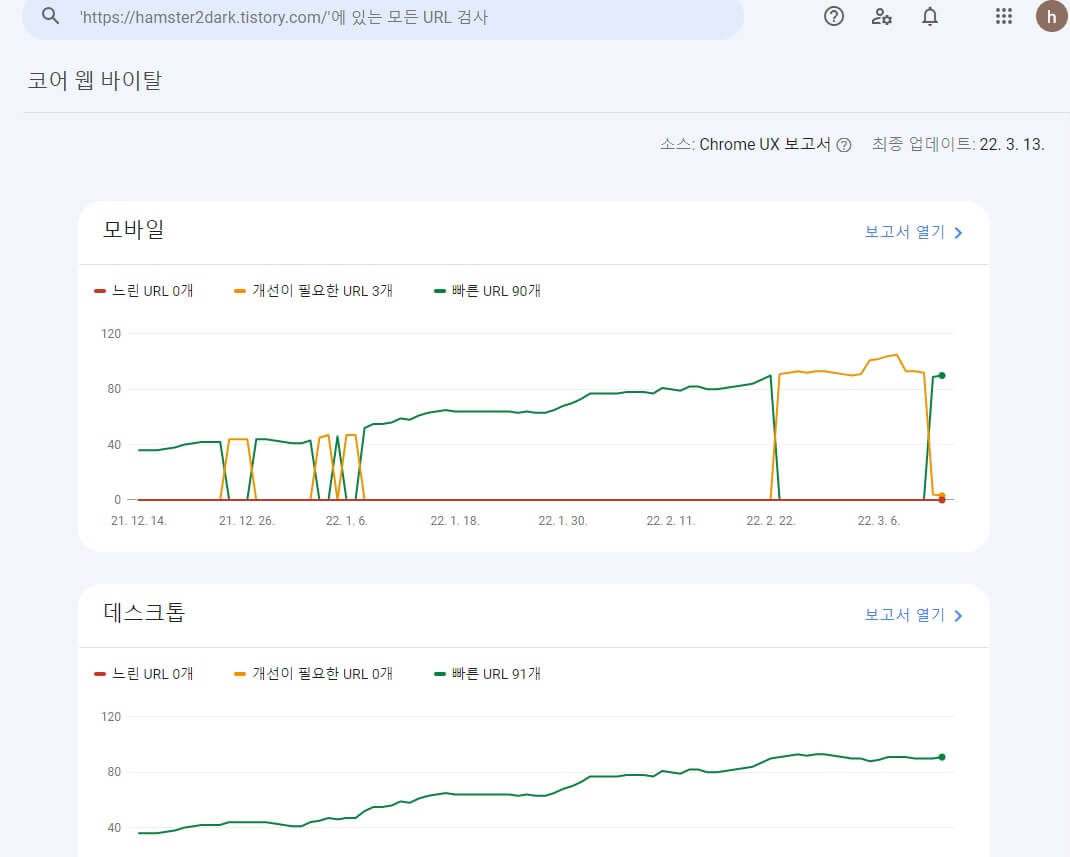
구글의 서치콘솔(google search console)에 가셔서 구글 로그인을 하시면 자신의 블로그에 대한 상태를 볼 수 있는데요. 저는 갖가지 노력 끝에 위와 같이 개선되었습니다. 분명 100개 넘는 URL이 개선이 필요했는데 3개로 확 줄어들었죠.
휴!!!!
위와 같은 개선이 있기 전에 노력했던 시도들은 아래 게시글을 참고하면 되겠습니다.
구글 서치콘솔(google search console) 모바일 코어 웹 바이탈 개선이 필요함 해결하기 시도 중...(페이
오 마이 갓. https://search.google.com/search-console?hl=ko Google Search Console Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서..
hamster2dark.tistory.com
저와 같이 위 게시글의 시도들을 다 해봤는데도 여전히 속도가 느리다... 하시는 분들은
이 게시글이 아주 유용할 거 같습니다~
모바일 코어 웹 바이탈 URL 속도를 개선하여 우리 모두 구글 검색에 높은 점수받을 수 있도록 하자구요.
참고로 구글 SEO 점수를 높이면 광고 점수나 검색 결과 노출이 좋을 거 같은데 이 점수는

라이트 하우스(Lighthouse)라는
구글 확장 프로그램으로 확인이 가능한 거 같습니다. 시크릿 모드에서는 실행할 수 없어서 아직 써본 적은 없어요.
그러면 이제 애드센스 수익 감소 없이 티스토리 블로그(북클럽 스킨 기준) 모바일 속도 개선시키는 시키는 방법을 알아봅시다!
(참고로 티스토리 블로그 모바일 최적화하는 방법 중에 설정에서 '모바일 바로 연결'하면 속도 최적화는 되지만 애드센스 수익이 거의 10분의 1토막이 됩니다.)
1. 게시글 상단 그림 안 뜨게 하기 (제목단의 그림 비활성화)
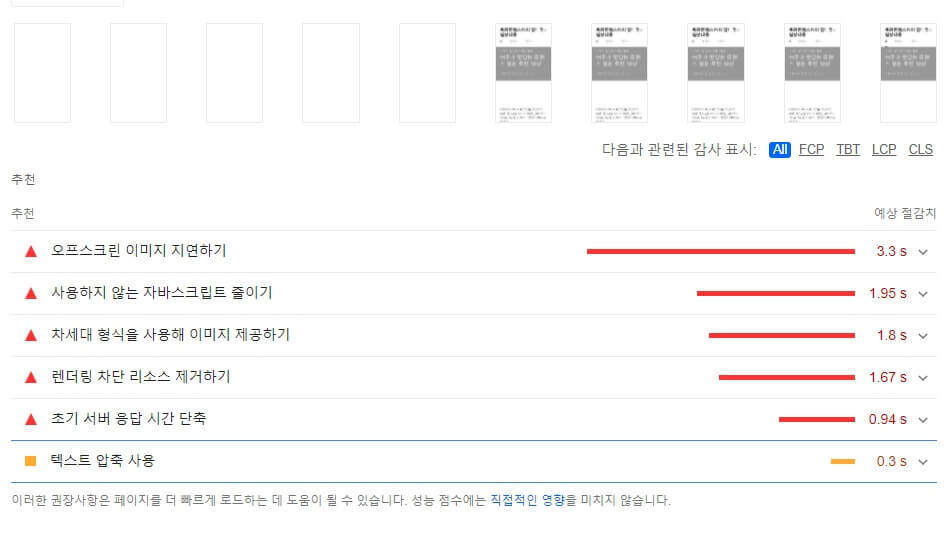
2. 오프스크린 이미지 지연시키기
(차세대 형식을 사용해 이미지 제공하기, 렌더링 차단 리소스 제거하기는 이전 게시글에서 다루었습니다.)
1-1. 게시글 상단(제목) 그림 안 뜨게 하기가 무엇인가?

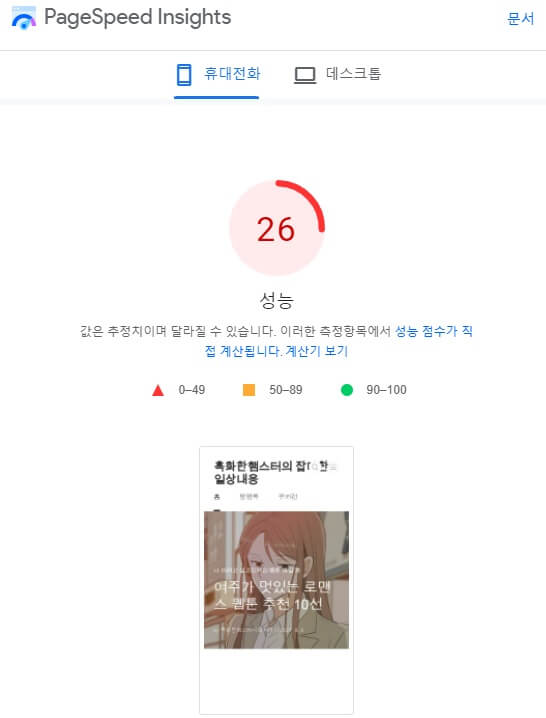
위 사진을 보시면 여주가 멋있는 로맨스 어쩌고 게시글의 모바일 페이지 속도 점수를 알 수 있습니다.
26이라는 성능 밑에 모바일로 본 게시글이 어떻게 보이는지가 뜨는데요.
게시글 상단인 제목 배경에 그림이 있습니다. 썸네일 그림이 자동으로 상단에 만들어지는 건데요...
문제는 아무리 제가 썸네일 그림 용량을 줄여도.... 티스토리에서 제목 그림을 변환하는 과정에서 용량이 증가하는 모양이었습니다.

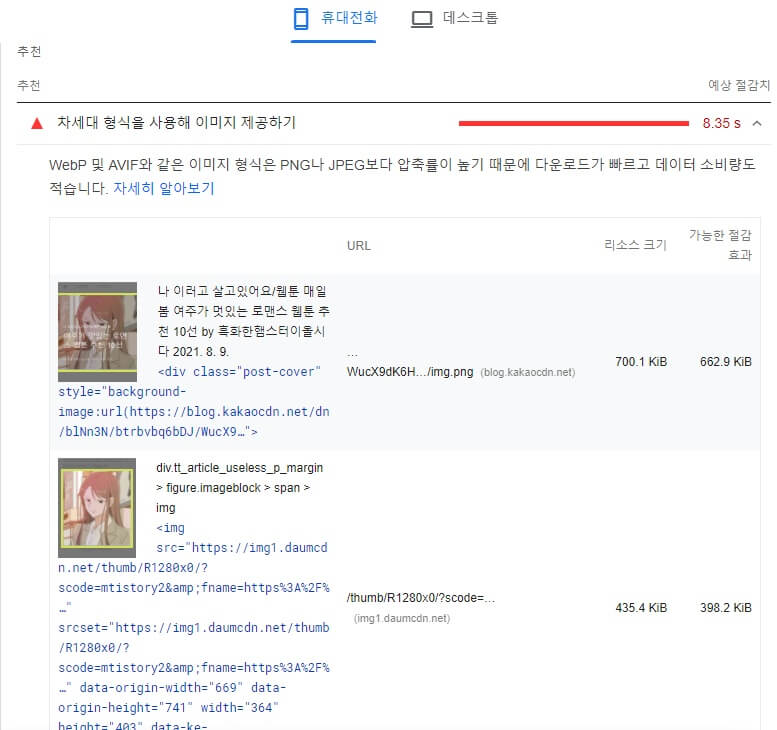
위 사진을 보시면 제목 상단에 자동으로 만들어지는 그림의 리소스 크기는 700kb이고
오히려 게시글에 들어가는 그림(제가 넣은 거)은 435kb죠... ㅎ
수정이 반영이 안 돼서 그랬을 수도 있지만... 오히려 리소스 크기가 증가했다는 건 너무 슬픈 일입니다.
그래서 이게 우리 티스토리 블로그... 북클럽 스킨 녀석의 모바일 속도 저하에 지대한 영향을 끼쳤다고 보고 수정하기로 했습니다.
1-2. 게시글 상단(제목) 그림 안 뜨게 html 스킨 편집 하기
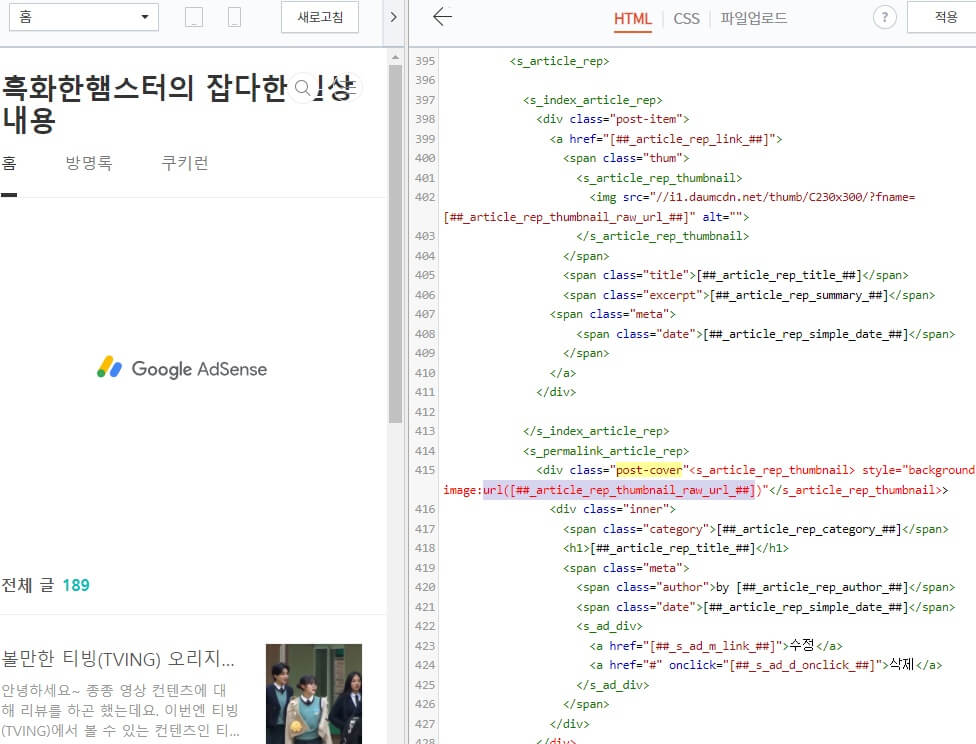
티스토리 블로그 설정에서 html 편집으로 들어가서...

드래그 한 부분을 none으로 바꿔주면 됩니다. 드래그가 ')'까지 되었어야 했는데 포함이 안 됐습니다.
저 부분은 어떻게 찾냐면... ctrl+f 누르셔서 "post-cover" 찾으시면 나옵니다.
url(https://blog.kakaocdn.net/dn/pahX4/btrvUBQQAlE/zm6MO4ZDczlQFN16PKhOFK/img.jpg)
이 부분을 드래그하셔서 none 이라는 글자로 바꿔주면 됩니다.

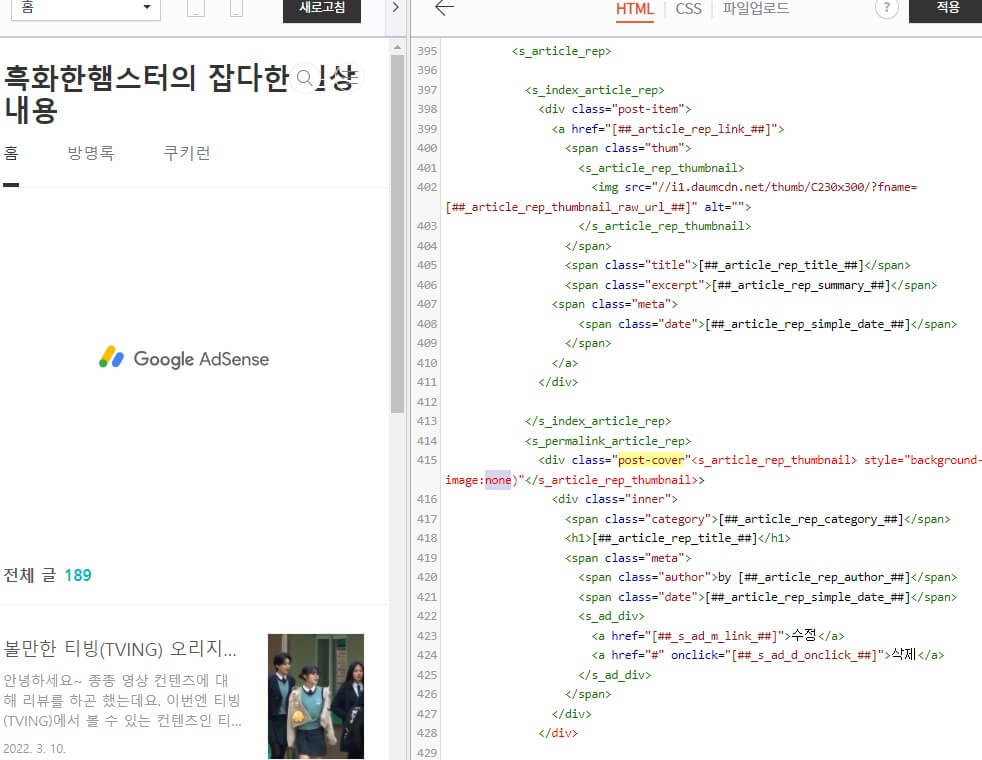
위 사진은 none으로 바꾼 모습인데 한 가지 삭제해야 하는 부분이 있습니다.
none오른쪽에 ')'인 괄호 닫기를 삭제해주세요.
"background-image=none" 이 되어야 합니다.
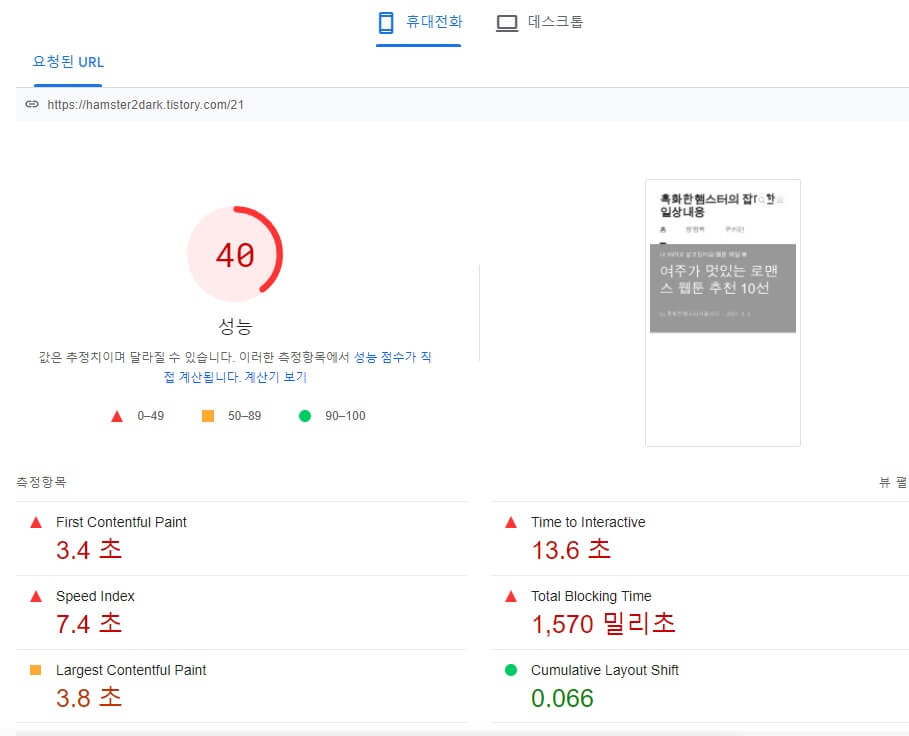
이렇게 설정하고 pagespeed insight에서 모바일 속도를 확인해보았습니다.

26이었던 속도가 40으로 훌쩍 증가한 모습을 볼 수 있습니다. ㅠㅠ 오예
오른쪽 보시면 원래 그림이 들어가던 제목 상단바에 회색이 들어가져 있습니다.
확실히 그림이 아닌 단색으로만 처리하니까 속도가 엄청 빨라진 모양입니다.
참고로 none으로 수정한다고 완전히 저 모습이 나오진 않고요. html 편집해서 저 제목 너비랑 폭도 조절했습니다.
그리고 이러한 html 편집 작업할 때 자칫 잘못하면 돌이킬 수 없는 실수를 저지를 수 있습니다.
그러므로 수정 작업 전에 스킨 보관을 하는 게 중요합니다. (스킨 백업인 셈입니다.)

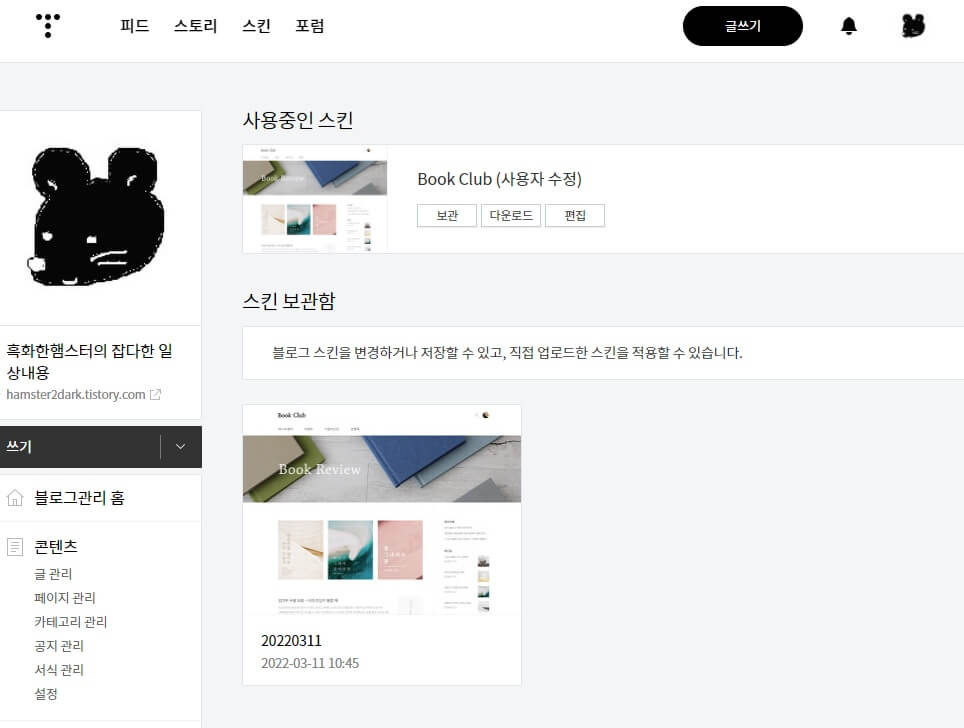
티스토리 블로그 설정에서 스킨 항목에서 상단에 사용 중인 스킨이 뜹니다.
이때 '보관' 버튼을 누르시면 스킨 보관함으로 현 스킨이 저장됩니다.
'보관'을 누른다고 현재 스킨이 삭제되거나 사라지는 게 아니고 복사돼서 스킨 보관함으로 백업됩니다.
저는 보관 눌렀다가 현재 스킨이 없어지는 거 아냐?! 걱정했는데 기우였더라고요...ㅋ
2-1. 오프스크린 이미지 지연시키기

1번의 방법을 통해 첫 화면에 들어가는 그림을 없애 '차세대 형식을 사용해 이미지 제공하기' 항목을 매우 줄였습니다. 제가 그 게시글에 이미지를 50% 줄이는 tinypng 홈페이지를 이용한 것도 있지만 제목 상단에 그림 안 들어가게 한 것도 꽤 영향을 미쳤을 겁니다.
8초에서 1.8 second까지로 줄어들었으니까요.
그러니 이제 눈에 보이는 건 오프 스크린 이미지 지연하기 입니다.
이건 대체 어떻게 하는 거지?
사용하지 않는 자바스크립트 줄이기는... 이미 js로 끝나는 자바스크립트 별로 쓰지도 않은 상태였고..
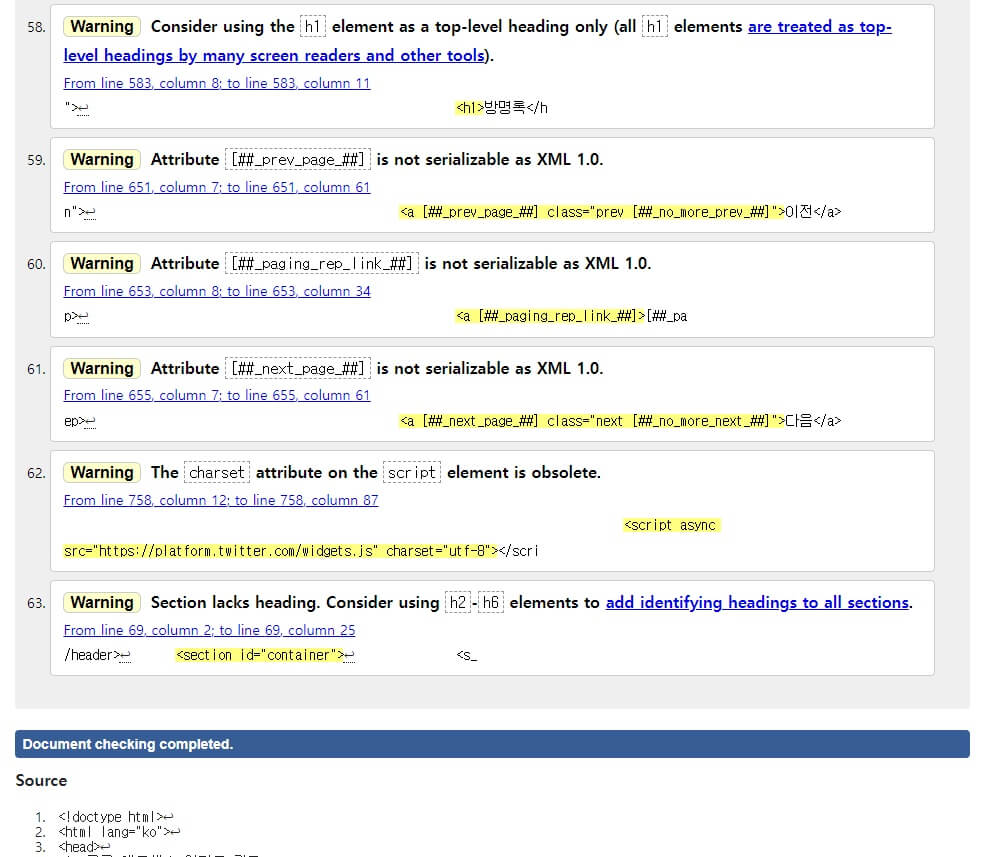
(html 편집에 들어가서 html 코드 전체 복붙 해서 오류나 경고 있는 거 확인해서 수정하라고도 했는데 어디서부터 손대야 할지 감이 안 와서 검사만 돌려놓고 안 함)

렌더링 차단 리소스는 충분히 제거했었고... (폰트라든지..)
초기 서버 응답 시간 단축은 티스토리 서버라서 내가 어떻게 할 수가 없었고...
결국 오프 스크린 이미지 지연하기 밖에 할 수 있는 게 없었습니다.
오프스크린 이미지 지연하기는 엄청 유용한 한 블로그를 참고했었는데요. 이름이 생각이 안 나네요.
아무튼 페이지에 들어갔을 때 이미지가 화면에 뜨고 나서 페이지에 정상 접속되는 식이 아니라
페이지에 일단 접속시켜놓고 차차 이미지가 화면에 뜨도록 만드는 방식이었습니다.
(제가 잘못 이해하고 있다면 정정 부탁드립니다.)
그래서 원래 티스토리 블로그는 이미지가 다 로딩이 되고 나서 페이지에 들어가지니 페이지 속도가 느렸던 거고..
오프스크린 이미지 지연을 하면 이미지가 다 로딩이 되지 않아도 일단 페이지에 접속할 수 있어 속도가 빠르다고 볼 수 있습니다.
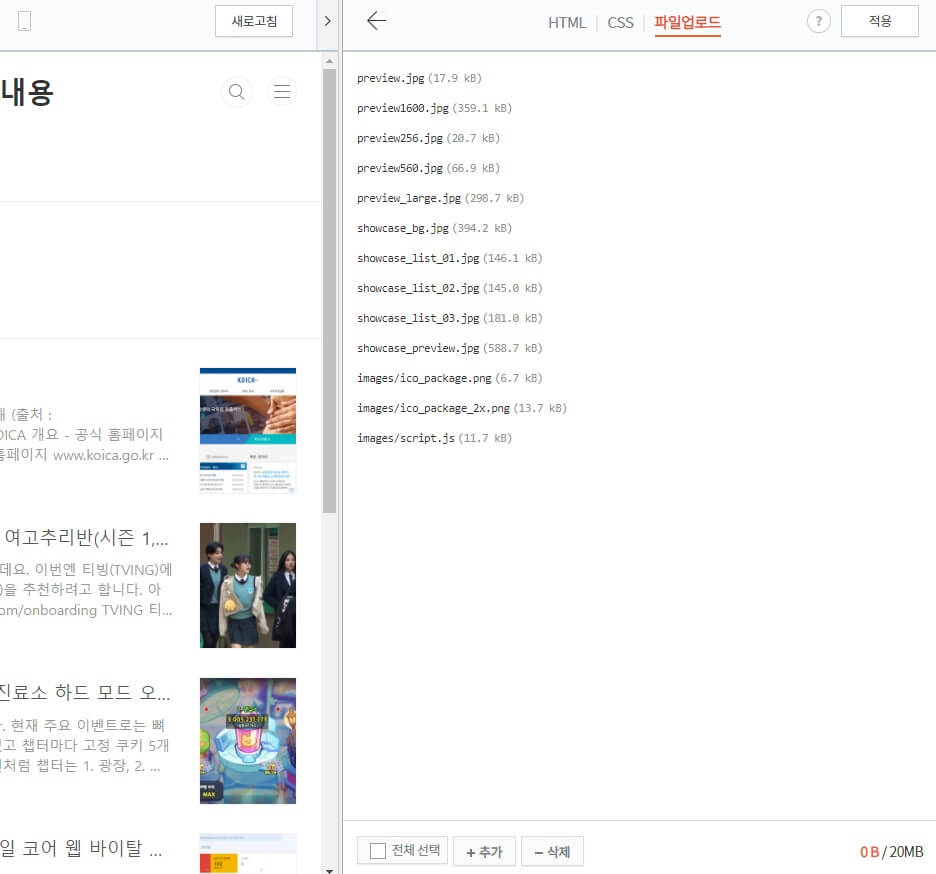
방법은 blank.png 이미지 1kb 이하 용량 하나를 티스토리 블로그 스킨 편집 설정의 '파일업로드'에 먼저 업로드합니다.
blank 이미지는 말 그대로 그냥 투명이나 흰 이미지여서 로딩 전에 띄우는 식으로 사용됩니다.

위 사진에서 하단 보시면 '추가'가 있는데 이걸 통해서 내 컴퓨터에 있는 이미지(blank)를 추가할 수 있습니다.

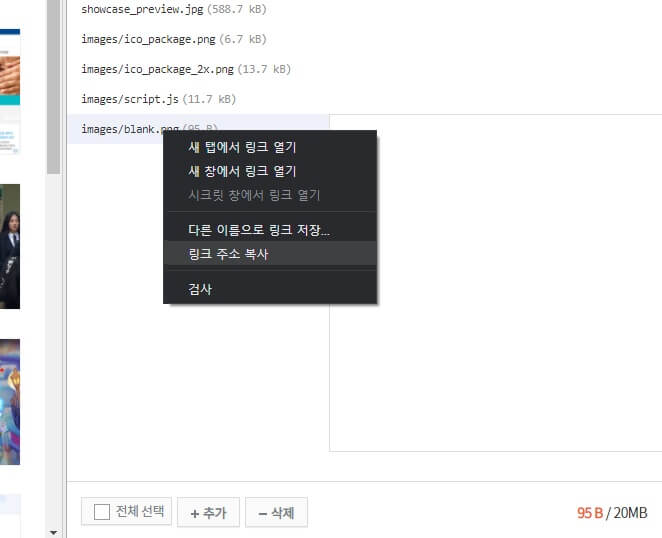
성공적으로 블랭크 이미지가 올라가게 되면 위 사진처럼 오른쪽 마우스 클릭하여 '링크 주소 복사'를 눌러줍시다.

오프스크린 이미지 지연이 lazy load라고도 했던 거 같은데요..
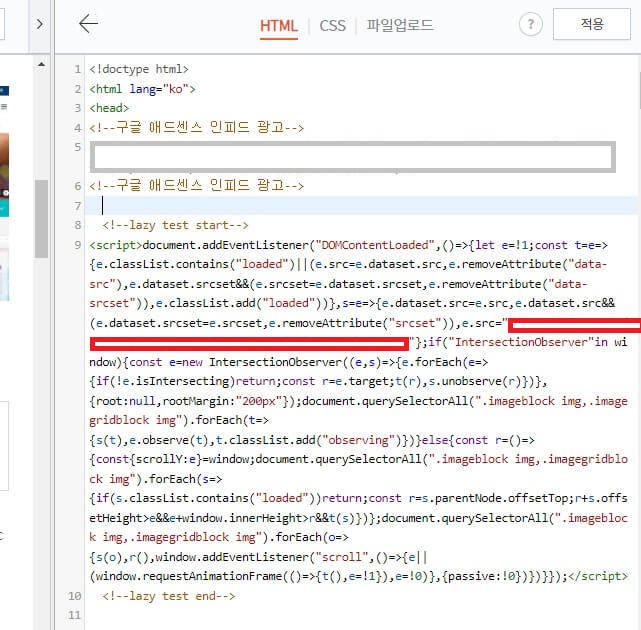
그래서 저는 위 사진처럼 <!--lazy test start--!> 부터
<!--lazy test end--> 까지 붙여놨습니다.
그리고 빨간색 박스로 가려진 부분이 아까 블랭크 이미지 링크 주소 복사한 것을 붙여놓는 부분입니다.
lazy load 관련 검색해보니 위 코드와 비슷하게 게시글이 많이 있는 거 같더라고요.. 거기 참고하면 될 거 같습니다. (제가 참고했던 블로그는 안 나오네요.. ㅠ)
일단 제가 사용했던 코드는 아래 텍스트 파일 참고하시면 됩니다.
아무튼 이렇게 설정을 해주시면 이제 블로그 들어갔을 때 이미지가 바로 뜨지 않고 느리게 뜨는 것을 볼 수 있습니다.
즉... 일단 페이지에 접속하고 나서 이미지 로딩해서 띄워주는 셈입니다.
좀 렉 걸린다고 느껴질 수도 있지만 이 방편이 페이지 속도는 더 올려주고 검색 노출에도 좋을 것으로 생각합니다.

그래도 1, 2번 방법을 통해 최종적으로 모바일 속도가 개선되어서 다행입니다.
솔직히 예전 같았으면 21%도 낮다고 생각했겠지만 1%인 밑바닥까지 찍어보니 너무나 감격스럽네요 ㅎㅎ ㅠ
물론 1, 2번 방법 전에 폰트 로딩도 없애고 이미지 압축하고 했던 방법들도 어느 정도 도움이 된 결과라고 생각합니다.
아직 3개 녀석이 URL 상태가 좋지 않은데요..
차차 해치우도록 하겠습니다.
(얘들은 이미지 용량이 너무 큰 녀석들.... 미안하다... 아무 생각 없이 마구잡이로 용량 높은 거 붙여놔서 ,..)
* 참고로 이미지 화질이 많이 저하되었는데... 카톡으로 저화질로 2번 옮겨지고 이미지 압축했더니 이렇게 됐네요..ㅋㅋ
같이 보면 좋은 글
구글 서치콘솔(google search console) 모바일 코어 웹 바이탈 개선이 필요함 해결하기 시도 중...(페이
오 마이 갓. https://search.google.com/search-console?hl=ko Google Search Console Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서..
hamster2dark.tistory.com
2021.12.06 - [티스토리 애드센스 탐험기] - 드디어 구글 애드센스 인피드 광고 성공... 허탈하다 (티스토리 Book Club 스킨)
드디어 구글 애드센스 인피드 광고 성공... 허탈하다 (티스토리 Book Club 스킨)
블로그를 돌아다니다 보면 목록에도 광고가 있는 경우를 볼 수 있다. 현재 내 블로그에도 저 목록 광고(인피드 광고)가 생겼지만... 원래는 없었다. 구글 애드센스가 걸렸던 한 달 넘게... 일부러
hamster2dark.tistory.com
'티스토리&애드센스 탐험기' 카테고리의 다른 글
| 구글 애드센스 수익 받기(1) : 수수료 면제 구글 애드센스 외화(지급)계좌 선정(Feat. 우리은행 크리에이터 우대통장, 타발송금수수료 면제) (0) | 2022.08.17 |
|---|---|
| 네이버 블로그 불펌 신고 후기 : 1시간도 안 돼서 처리해줌(Feat. 네이버 고객센터) (0) | 2022.06.17 |
| 구글 서치콘솔(google search console) 모바일 코어 웹 바이탈 개선이 필요함 해결하기 시도 중...(페이지 속도 증가시키는 방법들) (0) | 2022.03.08 |
| 드디어 구글 애드센스 인피드 광고 성공... 허탈하다 (티스토리 Book Club 스킨) (3) | 2021.12.06 |
| 구글 애드센스 예상 수익은 있는데 '잔고'(지급)에 반영되지 않는 경우 (8) | 2021.12.02 |




댓글