오 마이 갓.
https://search.google.com/search-console?hl=ko
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
오랜만에 구글 서치 콘솔을 들어갔더니
모바일의 처참한 코어 웹 바이탈을 발견할 수 있었습니다.

다행히 빨간색에 이를 정도로 심각한 것은 없었지만
노란색인 개선이 필요한 게 무려 102개...
ㅠㅠ
빠른 URL은 겨우 12.7%에 불과했습니다.

대체 무슨 이유 때문에 글 쓴 거밖에 없는데 URL 속도가 지 멋대로 펌핑하는지 알 수가 없다.
페이지 속도를 측정하기 위한 PageSpeed 웹사이트의 도움을 받아보았더니
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev

(웹페이지 URL 입력에 나의 티스토리 블로그 주소를 입력했다. 또는 페이지 경험에서 URL 타면 분석 페이지로 자동으로 연결된다)

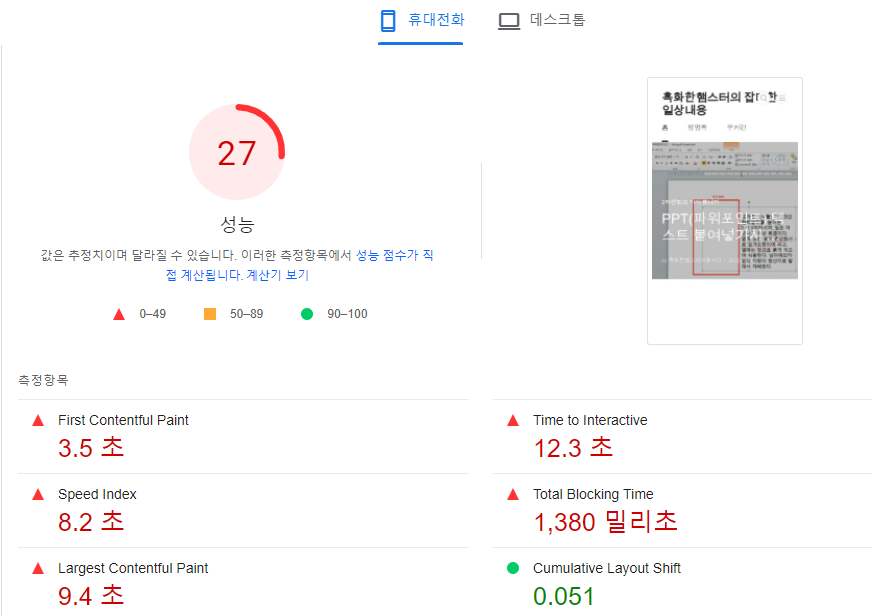
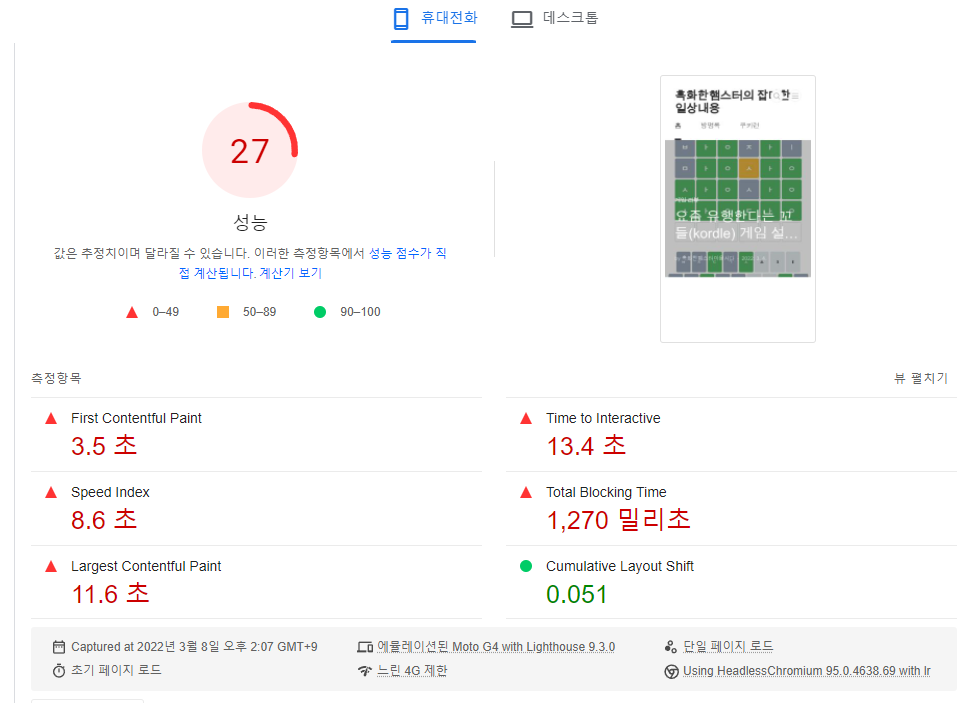
FCP가 좀 아쉽네요. 노란색입니다. LCP도 거의 간당간당한데... 2.5초ㅠ

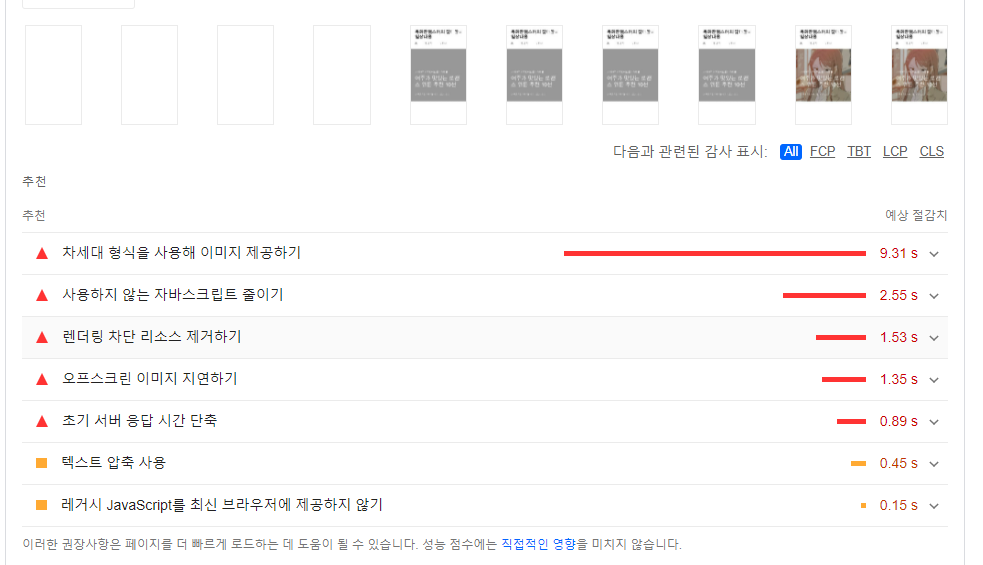
어떤 게시글 하나에 대해 위와 같은 결과를 받았다.
음...
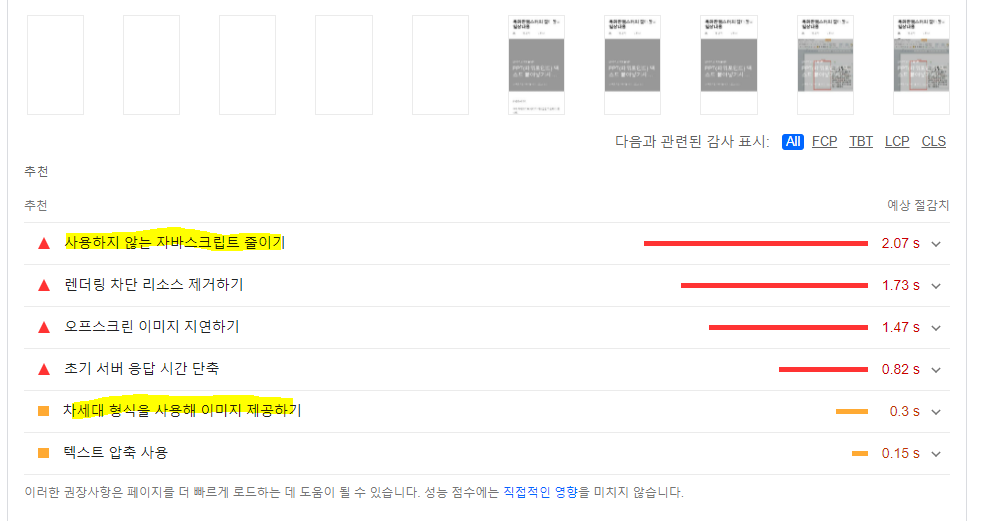
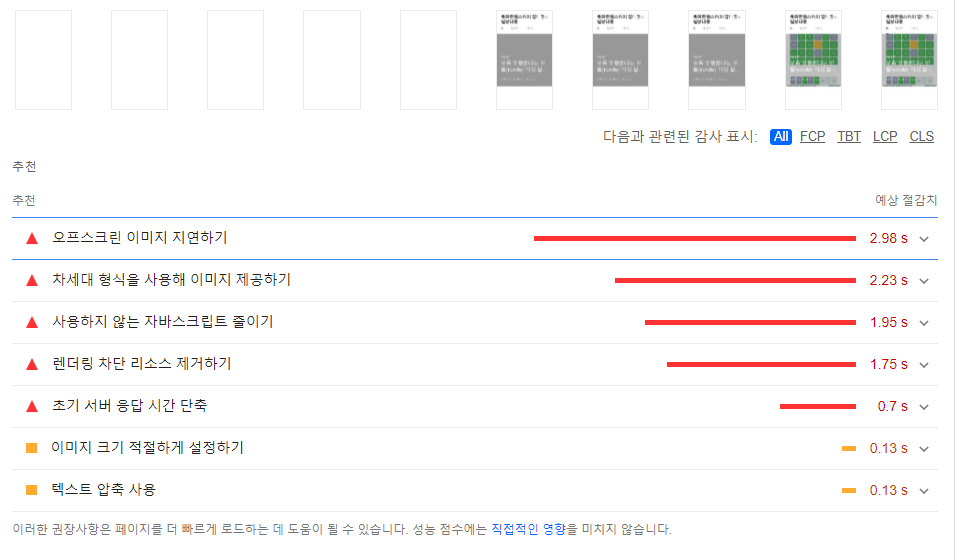
추천 중 제일 큰 게 차세대 형식을 사용해 이미지를 제공하란다.
사실 위 사진은 현재 기준인데 원래는 렌더링 차단 리소스 제거하기도 꽤 많은 차지를 했다.
나는 이걸 해결하려고 별의별 짓을 했었는데...
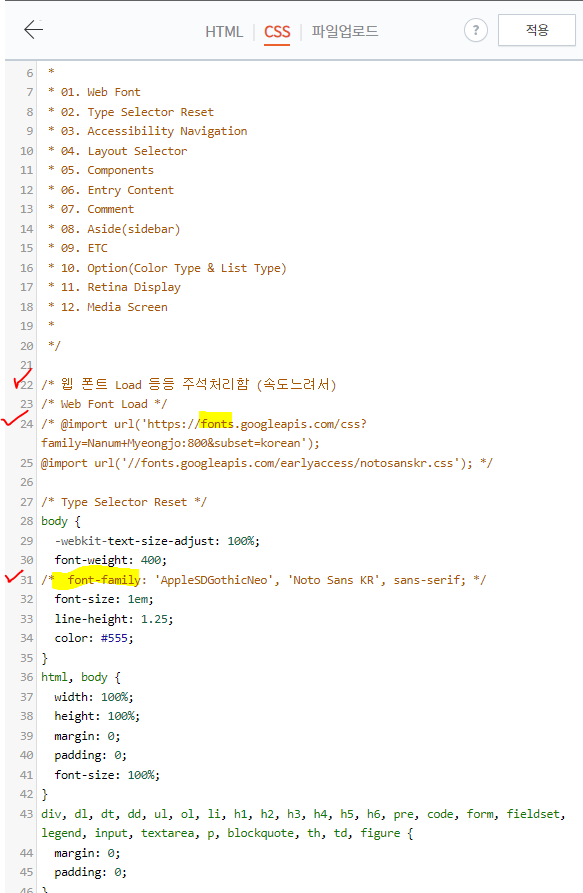
1. 스킨 편집 (html 편집)
- 티스토리 블로그 외부 폰트 삭제(주석처리) / 렌더링 차단 리소스 해결에 해당일 듯, 꽤 효과 있음

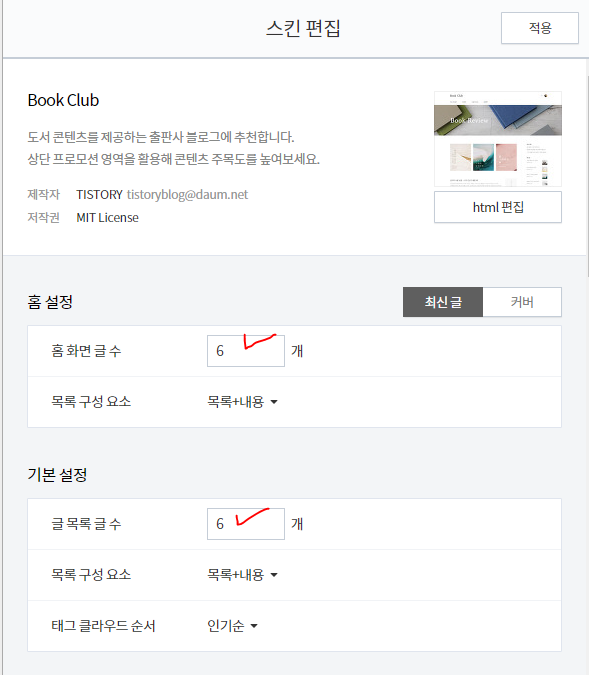
- 목록 개수 줄이기 (9개에서 6개 정도로 줄임)

2. 블로그 프로필 삭제
- (현재 새로운 이미지로 올림. 용량은 4kb 정도임)

대략 180px*180px이길래 이거에 맞춰서 png 파일 새로 만듦

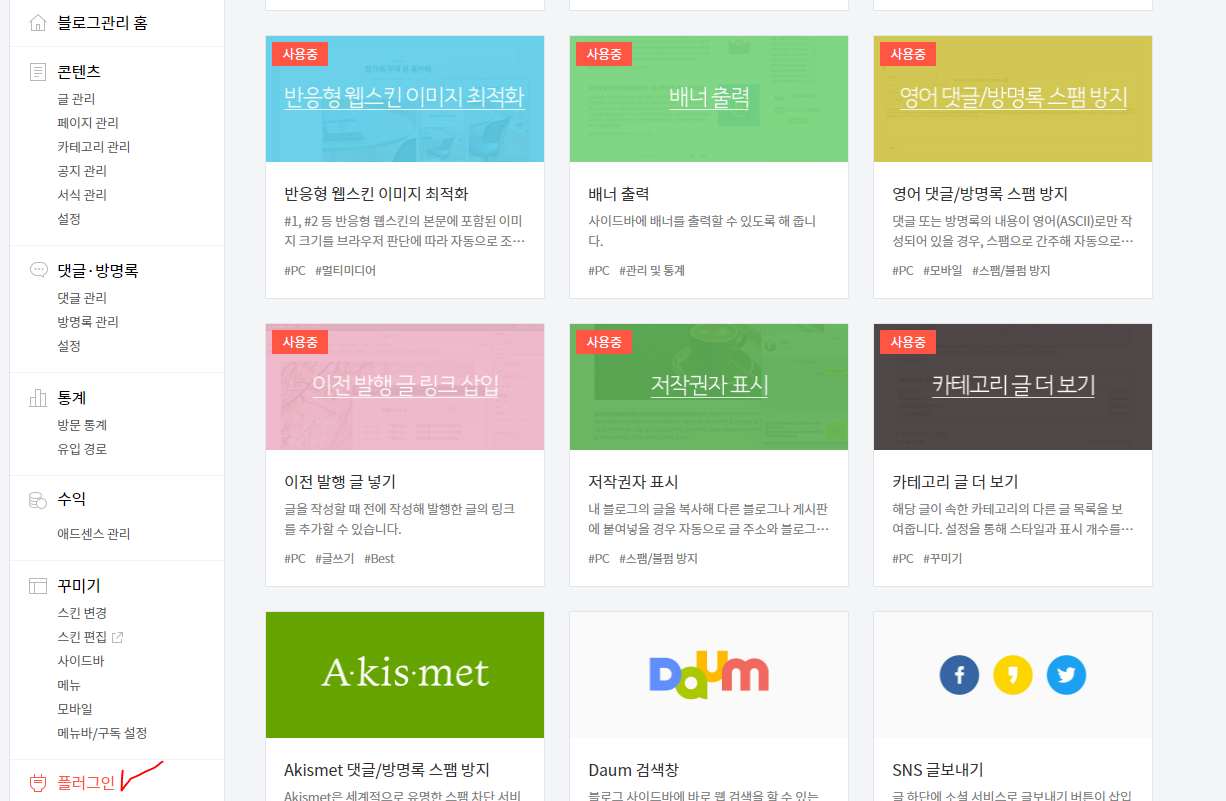
3. 블로그 환경설정의 플러그인 안 쓰는 거 해제
- 이모티콘 표시, 드래그 검색, 위치 로그 표시, Daum 검색창, 그림문자(?) 정도 해제했다.
쓰지도 않는 거를 왜 플러그인 사용 중을 해놨는지 ;;

아직 사용 중이 꽤 있긴 합니다만... 차차 없앨 수 있도록 노력하겠습니다.
특히 이전 발행 글 링크 삽입을 해제하는 게 낫나... 고민됩니다. (꽤 유용한디 ㅠ)
4. 차세대 형식을 이용해 이미지 제공하기...
Webpng인가 그런 거 쓰라는 거 같던데. 문제는 이게 완전히 모든 사이트에서 통용된 느낌이 아니라고 알고 있어서 시도하기가 좀 무섭습니다. 그래서 png 용량을 줄이기로 했습니다..
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
바로 위 사이트인데요 tinypng... 직관적인 이름입니다. 타이니 png.

아쉬운 점은 클립보드에서 복붙으로 업로드는 안 되고 실존하는 파일을 드래그하거나 올려야 함.

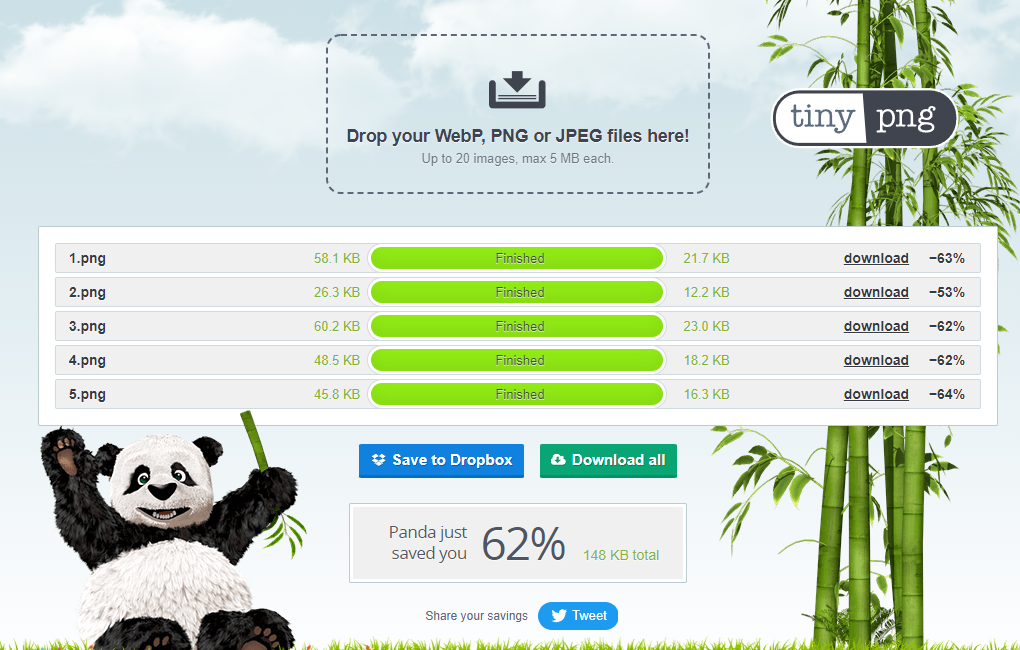
그래도 반토막 넘게 용량을 줄여주는데 화질은 큰 차이 없다.
오늘부터 업로드하는 글은 위 형식을 이용했으나 page speed insight를 이전 거와 현재 꺼 페이지 돌려보니 결과가 같음..(WHY???)

위 사진은 일일이 용량 줄여서 파일 총량은 100kb를 안 넘길 텐데 성능이 27 나왔습니다.

용량을 줄여서 그런가 차세대 형식을 사용해 이미지 제공하기가 빨간색은 아니네요...
그런데 이 글 이전에 썼고, 이미지 용량 줄이지 않은 것도 똑같이 성능이 27 나왔습니다 (??)

와이!!?

차세대 형식 사용해서 이미지 제공하면 2초 넘게 절감할 수 있다고 뜹니다만...
성능 값이 왜 같죠 ㅠ?
아 모르겠다 ㅎㅎ ㅠㅠ
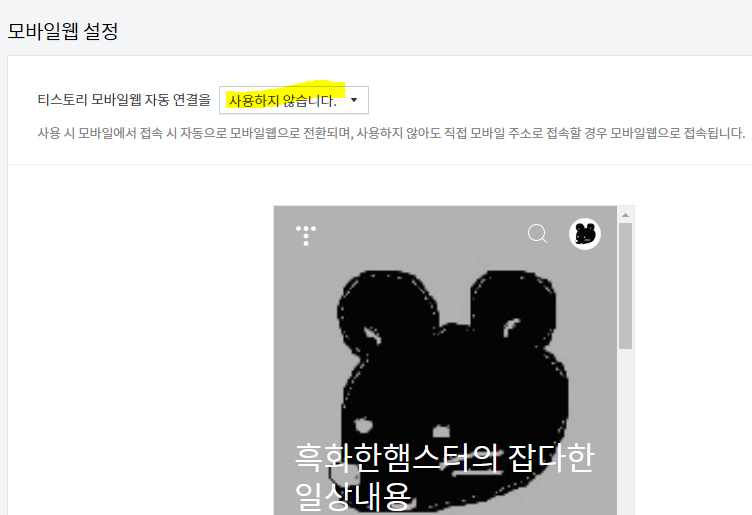
5. 모바일 자동 연결

티스토리 블로그 환경설정에서 모바일에서
모바일 웹 설정을 사용하면 성능이 올라간다곤 합니다.
그런데 이거 하니까 그런지... 애드센스 소득이 반토막도 아니고 엄청 토막이 나가지고;;; (심각 수준이었습니다)
너무 충격을 먹어서 다시 사용하지 않습니다.로 바꿔놓았습니다.

휴..
아무튼 옛날에도 속도가 올라갔다~ 내려갔다~ 제멋대로였는데.
당최 이유를 알 수 없으니 답답하기만 하네요.
계획대로라면 이 글도 이미지 용량 줄여서 올릴 계획이었지만
눈에 띄는 효과를 보지 못했기 때문에 그냥 올리겠습니다.
그래도 성능이 10점대에서 오르긴 올랐으니 다행이지만...
혹자는 북클럽 스킨 자체가 페이지 속도 안 나온다는 말이 있더라고요... (#1이 더 낫다고 ㅠ)
너무 스킨 html 편집도 해대 껴서 이제 그만하고 싶네요...
알아서 속도야 올라가라.. 티스토리 블로그야...~ ㅠ
'티스토리&애드센스 탐험기' 카테고리의 다른 글
| 네이버 블로그 불펌 신고 후기 : 1시간도 안 돼서 처리해줌(Feat. 네이버 고객센터) (0) | 2022.06.17 |
|---|---|
| 티스토리 블로그 모바일 페이지 속도 개선 성공! (느린URL->빠른URL) / 북클럽 스킨 모바일 속도 빠르게 하는 법 (10) | 2022.03.14 |
| 드디어 구글 애드센스 인피드 광고 성공... 허탈하다 (티스토리 Book Club 스킨) (3) | 2021.12.06 |
| 구글 애드센스 예상 수익은 있는데 '잔고'(지급)에 반영되지 않는 경우 (8) | 2021.12.02 |
| 크롤러: 호스팅 서버에 연결할 수 없음 (티스토리 블로그 / 구글 애드센스 / 광고 표준 위배 해결 (2) | 2021.11.05 |




댓글